Your Bild in html einfuegen images are ready in this website. Bild in html einfuegen are a topic that is being searched for and liked by netizens today. You can Download the Bild in html einfuegen files here. Find and Download all free images.
If you’re looking for bild in html einfuegen images information connected with to the bild in html einfuegen topic, you have come to the right blog. Our site frequently gives you suggestions for refferencing the highest quality video and picture content, please kindly search and locate more informative video content and graphics that match your interests.
Bild In Html Einfuegen. Jetzt können sie ihrer webseite ein bild hinzufügen. Im folgenden artikel zeigen wir ihnen, wie sie bilder mit html einbinden und wie sie höhe, breite und. Meine versuche sind fehlgeschlagen, das bild wird als rotes x angezeigt (in outlook 2007 und yahoo mail) ich versende schon seit einiger. Bilder in html einfügen ist in wenigen schritten.
 DAFormMaker Bilder in Formulare einfügen eKiwi.de From ekiwi.de
DAFormMaker Bilder in Formulare einfügen eKiwi.de From ekiwi.de
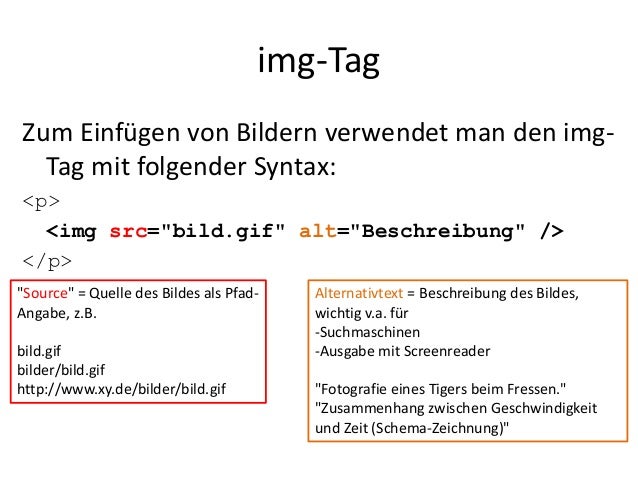
Im folgenden artikel zeigen wir ihnen, wie sie bilder mit html einbinden und wie sie höhe, breite und. Use the html src attribute to define the url of the image. Angaben für breite und höhe. Einfaches beispiel mit dem html img tag. Das bedeutet „image“ wie bild. Wenn du ein gif bild in html einfügen möchtest, dann geht das genauso wie ein normales bild.
In html oder css.
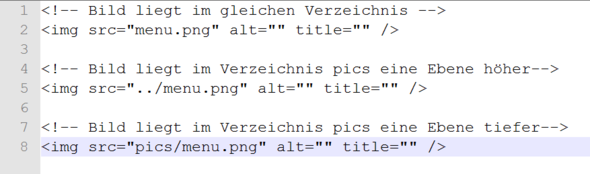
Für ein bild brauchst du zunächst nur die quelle. Use the html element to define an image. Wenn du ein bild als hintergrund für eine webseite einstellen möchtest, musst du html und css. Gif bilder sind im gegensatz zu normalen bilder animierte grafiken. Folgende attribute solltet ihr unbedingt nutzen, wenn ihr ein bild mit html einfügt: In html oder css.
 Source: praxistipps.chip.de
Source: praxistipps.chip.de
Wenn du ein bild als hintergrund für eine webseite einstellen möchtest, musst du html und css. Das bedeutet „image“ wie bild. Wenn du ein bild auf einer webseite einfügen musst, ist alles, was du brauchst: Einfaches beispiel mit dem html img tag. Bilder werden auf webseiten auch häufig mit einem link versehen.
 Source: bunterrichten.com
Source: bunterrichten.com
Wenn du ein gif bild in html einfügen möchtest, dann geht das genauso wie ein normales bild. Wenn du ein gif bild in html einfügen möchtest, dann geht das genauso wie ein normales bild. In html oder css. Folgende attribute solltet ihr unbedingt nutzen, wenn ihr ein bild mit html einfügt: Use the html src attribute to define the url of the image.
 Source: de.wikihow.com
Source: de.wikihow.com
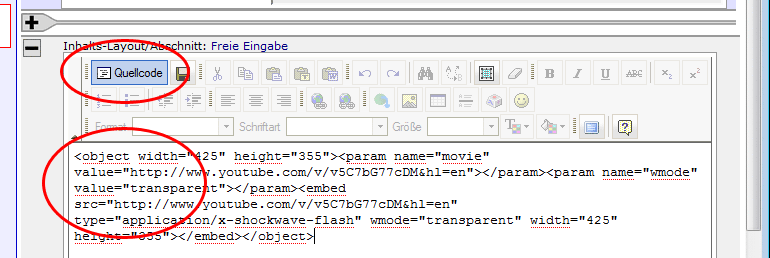
Entweder um eine weitere url zu öffnen oder auch, um eine größere version. Wenn du ein gif bild in html einfügen möchtest, dann geht das genauso wie ein normales bild. Wenn du ein bild auf einer webseite einfügen musst, ist alles, was du brauchst: Use the html element to define an image. Jetzt können sie ihrer webseite ein bild hinzufügen.
 Source: youtube.com
Source: youtube.com
Einfaches beispiel mit dem html img tag. Wenn du ein bild auf einer webseite einfügen musst, ist alles, was du brauchst: Stellen sie sich vor, sie hätten ganz zufällig eine grafik auf ihrem festplattenlaufwerk; Angaben für breite und höhe. Im folgenden artikel zeigen wir ihnen, wie sie bilder mit html einbinden und wie sie höhe, breite und.
 Source: praxistipps.chip.de
Source: praxistipps.chip.de
Wenn sie wie ich sind und haben mehrere favicons, sie sollten erstellen sie einfach ein verzeichnis namens. Würde sich das nicht gut am. In html oder css. Use the html alt attribute to define an alternate text for an image, if it cannot be. Angaben für breite und höhe.
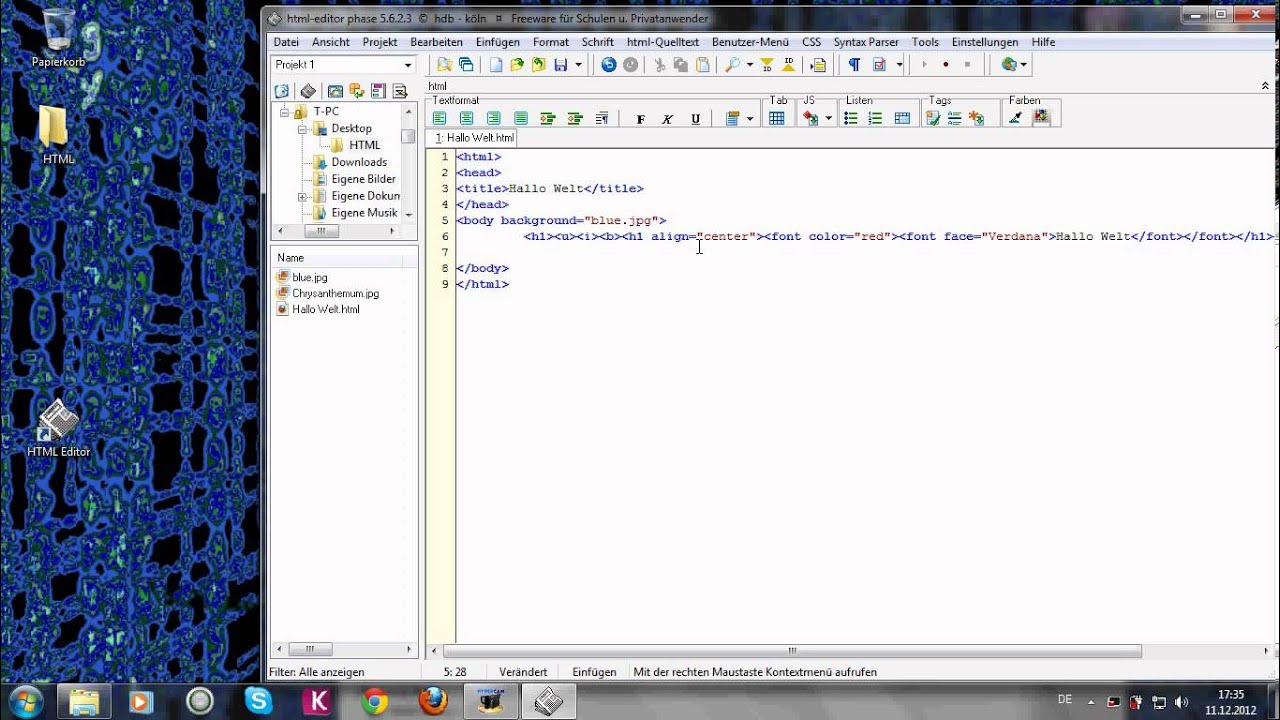
 Source: reiermann.de
Source: reiermann.de
Deshalb ist es ratsam, wenn sie einige grafiken einbinden. Das bedeutet „image“ wie bild. Für ein bild brauchst du zunächst nur die quelle. Sie können bilder mit den in anderen antworten aufgeführten methoden einbetten, z. Entweder um eine weitere url zu öffnen oder auch, um eine größere version.
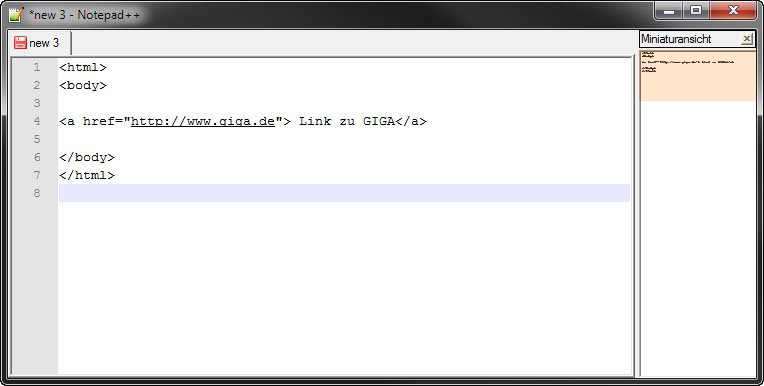
 Source: giga.de
Source: giga.de
Sie können bilder mit den in anderen antworten aufgeführten methoden einbetten, z. Das tag spezifiziert ein eingabefeld, in das wir unsere daten eingeben. Für ein bild brauchst du zunächst nur die quelle. Bilder werden auf webseiten auch häufig mit einem link versehen. Use the html element to define an image.
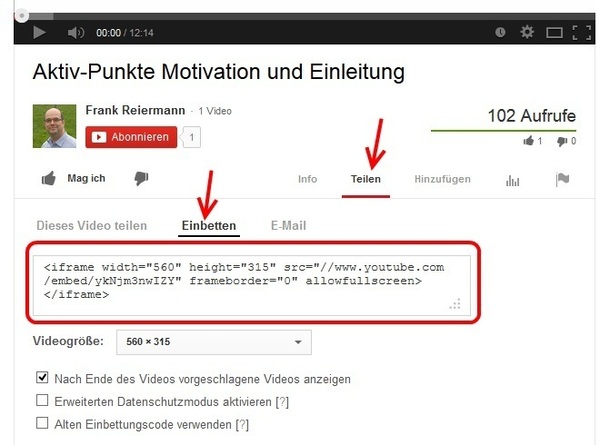
 Source: youtube.com
Source: youtube.com
Jetzt können sie ihrer webseite ein bild hinzufügen. Bilder werden auf webseiten auch häufig mit einem link versehen. Use the html alt attribute to define an alternate text for an image, if it cannot be. Welche weiteren schritte sie beachten müssen, erfahren sie hier. Folgende attribute solltet ihr unbedingt nutzen, wenn ihr ein bild mit html einfügt:
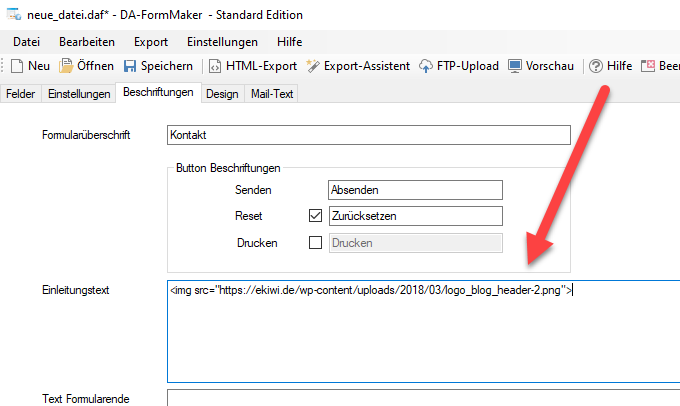
 Source: faq.da-software.de
Source: faq.da-software.de
Das tag spezifiziert ein eingabefeld, in das wir unsere daten eingeben. Sie können bilder mit den in anderen antworten aufgeführten methoden einbetten, z. Gif bilder sind im gegensatz zu normalen bilder animierte grafiken. Wenn du ein bild als hintergrund für eine webseite einstellen möchtest, musst du html und css. Wenn sie wie ich sind und haben mehrere favicons, sie sollten erstellen sie einfach ein verzeichnis namens.
 Source: wikihow.com.tr
Source: wikihow.com.tr
Wenn sie wie ich sind und haben mehrere favicons, sie sollten erstellen sie einfach ein verzeichnis namens. Sie können bilder mit den in anderen antworten aufgeführten methoden einbetten, z. Klicken sie mit der rechten maustaste auf das bild. Der browser weiß erst wie groß ein bild ist, wenn er es bereits geladen hat. Bilder werden auf webseiten auch häufig mit einem link versehen.
 Source: de.slideshare.net
Source: de.slideshare.net
Wenn du ein bild auf einer webseite einfügen musst, ist alles, was du brauchst: Meine versuche sind fehlgeschlagen, das bild wird als rotes x angezeigt (in outlook 2007 und yahoo mail) ich versende schon seit einiger. Bilder in html einfügen ist in wenigen schritten. Stellen sie sich vor, sie hätten ganz zufällig eine grafik auf ihrem festplattenlaufwerk; Entweder um eine weitere url zu öffnen oder auch, um eine größere version.
 Source: reiermann.de
Source: reiermann.de
Folgende attribute solltet ihr unbedingt nutzen, wenn ihr ein bild mit html einfügt: Bilder werden auf webseiten auch häufig mit einem link versehen. Klicken sie mit der rechten maustaste auf das bild. Use the html element to define an image. Wählen sie den befehl grafik speichern (engl.
![Antenne Externe A Gain Eleve antenne [Download 25+] Html Code Bild Antenne Externe A Gain Eleve antenne [Download 25+] Html Code Bild](https://www.as-computer.de/wissen/wp-content/uploads/2016/06/html-fuer-einsteiger-10.png) Source: anten330.blogspot.com
Source: anten330.blogspot.com
Das bedeutet „image“ wie bild. Deshalb ist es ratsam, wenn sie einige grafiken einbinden. Use the html element to define an image. Wenn du ein bild als hintergrund für eine webseite einstellen möchtest, musst du html und css. Use the html alt attribute to define an alternate text for an image, if it cannot be.
 Source: faq.da-software.de
Source: faq.da-software.de
Stellen sie sich vor, sie hätten ganz zufällig eine grafik auf ihrem festplattenlaufwerk; Bilder werden auf webseiten auch häufig mit einem link versehen. Angaben für breite und höhe. Für ein bild brauchst du zunächst nur die quelle. Das bedeutet „image“ wie bild.
![[Get 26+] Bild Einfügen Html [Get 26+] Bild Einfügen Html](http://www.services.fishbeam.com/help/goldfish4/de/webapps/codeTab@2x.jpg) Source: blackout-tuesday-ebola.blogspot.com
Source: blackout-tuesday-ebola.blogspot.com
Use the html src attribute to define the url of the image. Jetzt können sie ihrer webseite ein bild hinzufügen. Use the html src attribute to define the url of the image. Entweder um eine weitere url zu öffnen oder auch, um eine größere version. Würde sich das nicht gut am.
 Source: de.wikihow.com
Source: de.wikihow.com
Wenn du ein bild auf einer webseite einfügen musst, ist alles, was du brauchst: Der browser weiß erst wie groß ein bild ist, wenn er es bereits geladen hat. Deshalb ist es ratsam, wenn sie einige grafiken einbinden. Wenn du ein gif bild in html einfügen möchtest, dann geht das genauso wie ein normales bild. Das tag spezifiziert ein eingabefeld, in das wir unsere daten eingeben.
 Source: faq.da-software.de
Source: faq.da-software.de
Wenn du in html ein bild einfügen möchtest, dann geht das ganz einfach über das tag. Welche weiteren schritte sie beachten müssen, erfahren sie hier. Der browser weiß erst wie groß ein bild ist, wenn er es bereits geladen hat. Würde sich das nicht gut am. Wenn du ein bild als hintergrund für eine webseite einstellen möchtest, musst du html und css.
 Source: gutefrage.net
Source: gutefrage.net
Wählen sie den befehl grafik speichern (engl. Bilder werden auf webseiten auch häufig mit einem link versehen. Bilder in html einfügen ist in wenigen schritten. Gif bilder sind im gegensatz zu normalen bilder animierte grafiken. Welche weiteren schritte sie beachten müssen, erfahren sie hier.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title bild in html einfuegen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





