Your Html bild als hintergrund images are available in this site. Html bild als hintergrund are a topic that is being searched for and liked by netizens now. You can Get the Html bild als hintergrund files here. Download all free images.
If you’re searching for html bild als hintergrund images information related to the html bild als hintergrund interest, you have visit the ideal site. Our site always provides you with hints for refferencing the maximum quality video and image content, please kindly hunt and locate more informative video content and images that match your interests.
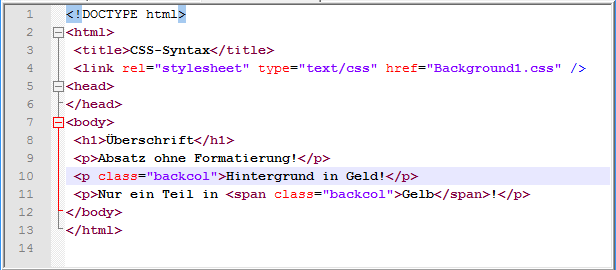
Html Bild Als Hintergrund. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Nutzen sie dabei den farbton des bildes. You can also specify the background image in the
 Ein Hintergrund Bild in HTML einfügen wikiHow From de.wikihow.com
Ein Hintergrund Bild in HTML einfügen wikiHow From de.wikihow.com
Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Nur so können sie sicherstellen, dass der besucher. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild.
Dabei können sie sowohl auf ein eigenes bild als.
Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,.
 Source: peterkim.com
Source: peterkim.com
Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Dieses bild soll als hintergrundbild verwendet werden. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: de.wikihow.com
Source: de.wikihow.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Um ein hintergrundbild zu positionieren, verwenden sie die. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Nutzen sie dabei den farbton des bildes.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Nur so können sie sicherstellen, dass der besucher. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Dabei können sie sowohl auf ein eigenes bild als. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Nutzen sie dabei den farbton des bildes. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif.
 Source: webtechnologien.com
Source: webtechnologien.com
Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Dieses bild soll als hintergrundbild verwendet werden. Um ein hintergrundbild zu positionieren, verwenden sie die. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Nutzen sie dabei den farbton des bildes.
 Source: hintergrundbilderhdgratis.blogspot.com
Source: hintergrundbilderhdgratis.blogspot.com
Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Dieses bild soll als hintergrundbild verwendet werden. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Um ein hintergrundbild zu positionieren, verwenden sie die.
Source: kostenlosehdbilder.blogspot.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Um ein hintergrundbild zu positionieren, verwenden sie die. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
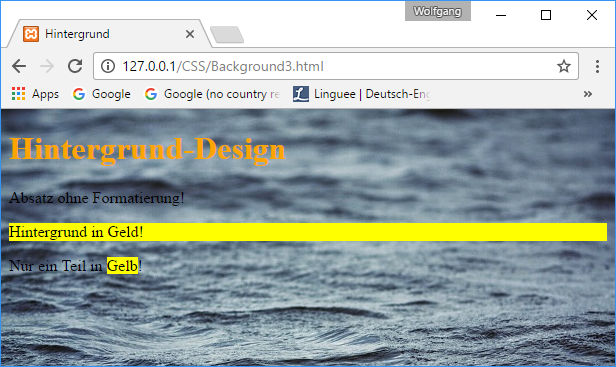
Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten.
 Source: blogseite.com
Source: blogseite.com
You can also specify the background image in the Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Um ein hintergrundbild zu positionieren, verwenden sie die.
 Source: de.wikihow.com
Source: de.wikihow.com
Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Nutzen sie dabei den farbton des bildes. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte.
 Source: clipartsfree.de
Source: clipartsfree.de
Dieses bild soll als hintergrundbild verwendet werden. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,.
 Source: backgroundposterpics.blogspot.com
Source: backgroundposterpics.blogspot.com
Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Legt für ein element ein hintergrundbild fest. Dieses bild soll als hintergrundbild verwendet werden.
 Source: theinnercoach.eu
Source: theinnercoach.eu
Um ein hintergrundbild zu positionieren, verwenden sie die. Nutzen sie dabei den farbton des bildes. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Dieses bild soll als hintergrundbild verwendet werden. Legt für ein element ein hintergrundbild fest.
 Source: webtechnologien.com
Source: webtechnologien.com
Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Dabei können sie sowohl auf ein eigenes bild als. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Um ein hintergrundbild zu positionieren, verwenden sie die.
 Source: jajazedde.com
Source: jajazedde.com
Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Legt für ein element ein hintergrundbild fest. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Nur so können sie sicherstellen, dass der besucher. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten.

Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Dieses bild soll als hintergrundbild verwendet werden. Um ein hintergrundbild zu positionieren, verwenden sie die. You can also specify the background image in the Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken?
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html bild als hintergrund by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.